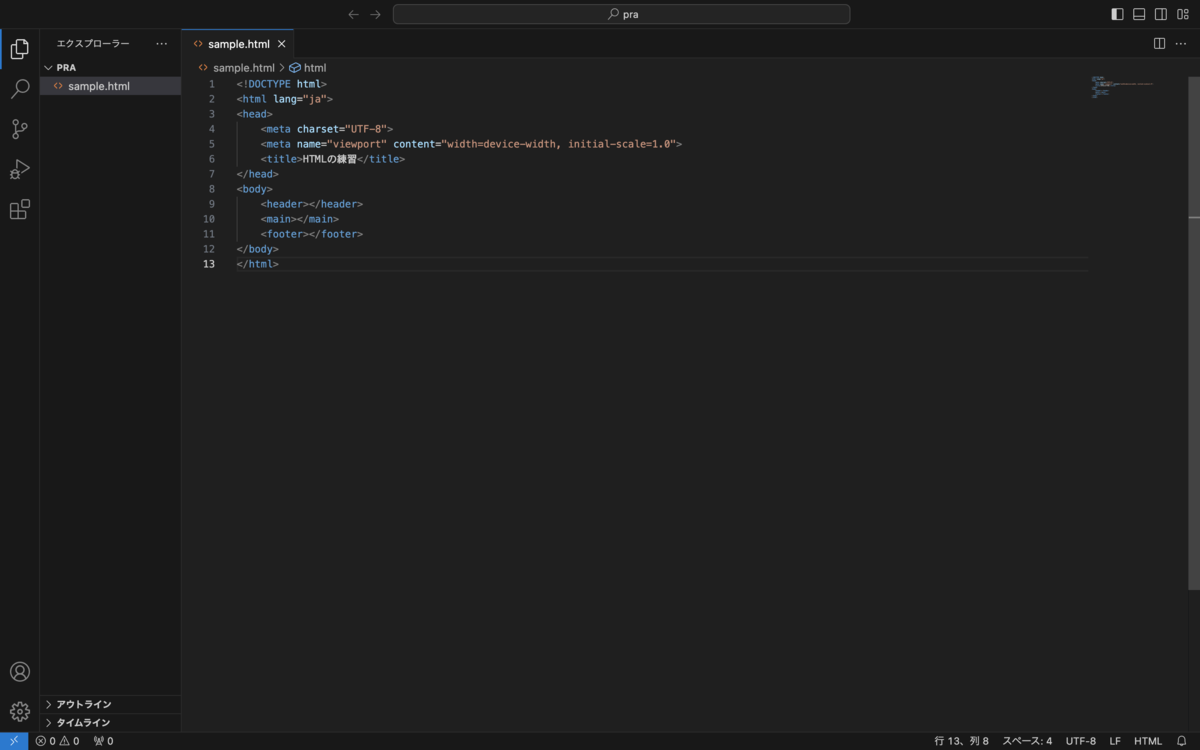
まずは書き始めの状態を作りました。
1.ターミナルからフォルダーを作成、移動
2.「code .」を使用してVSCodeを開く
3.ファイルを作成 (.html拡張子)
3.エメット機能を使ってHTMLの雛形を作成 (「shift + !」を押した後に「tab」を押す)
4.langを日本語にしたいため、「en」から「ja」に変更
5.body内に、<header><main><footer>を追加

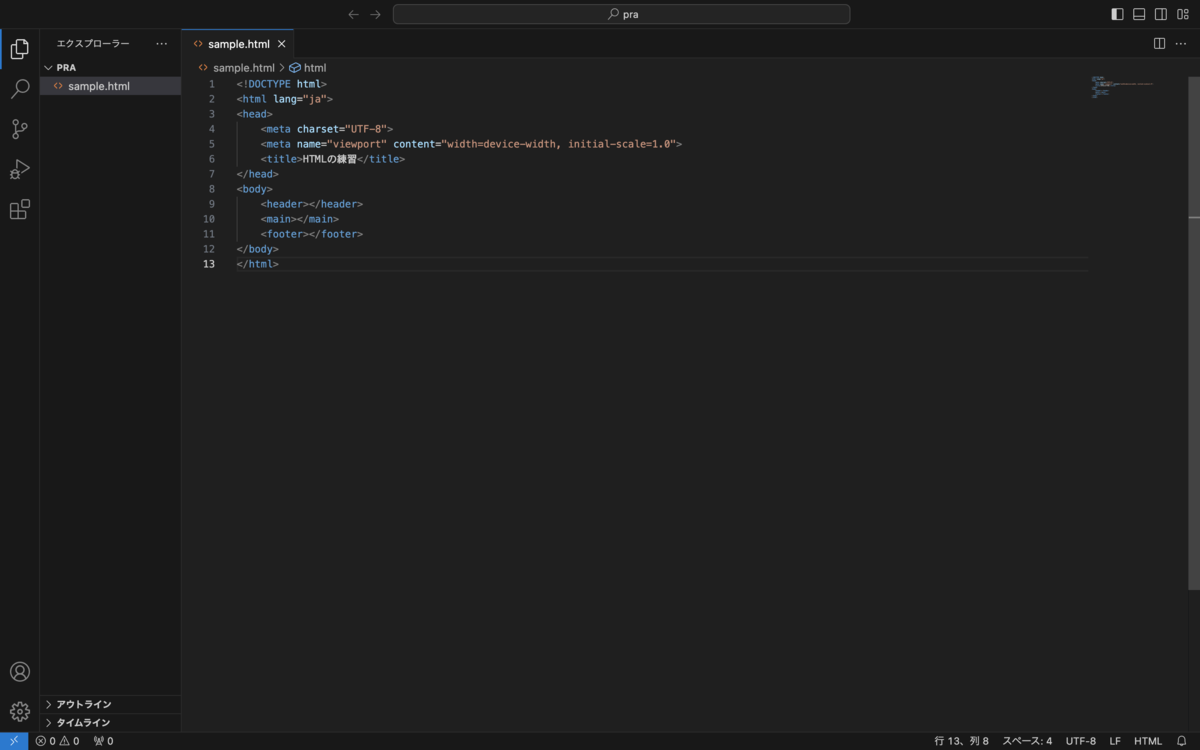
まずは書き始めの状態を作りました。
1.ターミナルからフォルダーを作成、移動
2.「code .」を使用してVSCodeを開く
3.ファイルを作成 (.html拡張子)
3.エメット機能を使ってHTMLの雛形を作成 (「shift + !」を押した後に「tab」を押す)
4.langを日本語にしたいため、「en」から「ja」に変更
5.body内に、<header><main><footer>を追加